この雑記ブログを始めるにあたってSWELLを買っちゃいました。
僕は今までAFFINGER6を使ってましたが、せっかくなのでSWELLの使用感などレビューしたいと思います。
ワードプレステーマ選びの参考にしてください。
SWELLの特徴を見てみる【結論】ブログ初心者ならSWELLの方がいいよ
先に結論をいいます。
あなたがブログを触ったことがなくて、「AFINNGER6」か「SWELL」でテーマ選びを悩んでいるなら、僕は迷わず「SWELL」をおすすめします。
僕が初めて買ったワードプレスのテーマは「AFFINGER6」でした。
3月から特化ブログを始めた僕は、AFFINGER6を買ってせっせと記事を書いていました。
 ぺぺきよ
ぺぺきよ今でも特化ブログはAFFINGER6で記事を書いてます。
でもそのうちSWELLに乗り換えるつもりです
5月から雑記ブログも書きたくなった僕は、ツイッターでみんなが推してる「SWELL」を買ってみたら、あまりにも使用感がよかったのでここで紹介したいと思います。



実際にSWELLを使ってみて1ヶ月経ちましたが、みんながおすすめする理由がわかりました!
僕が雑記ブログにSWELLを選んだ理由
僕は、ブログ作成の情報取集にツイッター(@pepekiyochan)をやってるんですけど、タイムラインを見てたらSWELLを使ってるブロガーさんってほんと多いんですよね。
それでなんとなくSWELLがずっと気になってたんですけど、AFFINGER6を買ったばかりだった僕は、お金がもったいないのでずっとAFFINGER6で特化ブログを書いてました。
そんな時、たまたまSWELLでブログを作ってるフォロワーさんのブログを見る機会がありました。



なにこれめっちゃオサレ。どうせブログを続けるんだから自分もこんなブログが作ってみたい!
そう思った僕はすぐにSWELLの購入を決意しました。
はい。
僕はフォロワーさんのブログトップページがおしゃれだなぁという理由だけでSWELLを買ったのです。
SWELLの機能なんかほとんど理解せずに、CDジャケ買い感覚で僕はSWELLを購入しました。



今の若い人は「ジャケ買い」なんて知りませんね。。。
とにかく僕はSWELLを買いました。
お値段17,600円。
僕がブログに使ったお金の総額が5万円を超えた瞬間でした。
SWELLの特徴を見てみる実際にSWELLを使ってみてよかったところ
もし僕が、AFFINGER6を知らずに初めて触ったテーマがSWELLだったら、SWELLのいいところに気づけなかったと思います。
AFFINGER6を使っていたからこそ、SWELLの良さに気づけた部分がいくつかあります。
僕が思うSWELLの良かったところは次の3つです。
- おしゃれデザインが初心者でも簡単に作れる
- google検索で疑問点はほぼ解決できる
- 記事の作成はブロックエディターが最&高
初心者の僕にとって、SWELLはAFFINGER6に比べると使いやすいワードプレステーマになりました。



僕が初心者で知識が少ないから使いやすかっただけで、決してAFFINGER6がSWELLに劣るというわけではありません(汗)
SWELLのいいところをくわしく解説していきます。
おしゃれデザインが初心者でも簡単に作れる
SWELLは初心者でもデザインの変更が簡単にできる作りになっています。
百聞は一見にしかず。
僕が実際に「AFFINGER6」と「SWELL」で作ったトップページを見比べてみてください。
僕がAFFINNGER6で作成した特化ブログ
>>「飲食店イロハのロ」←現在は閉鎖してしまい記事を削除しています。ごめんなさい…
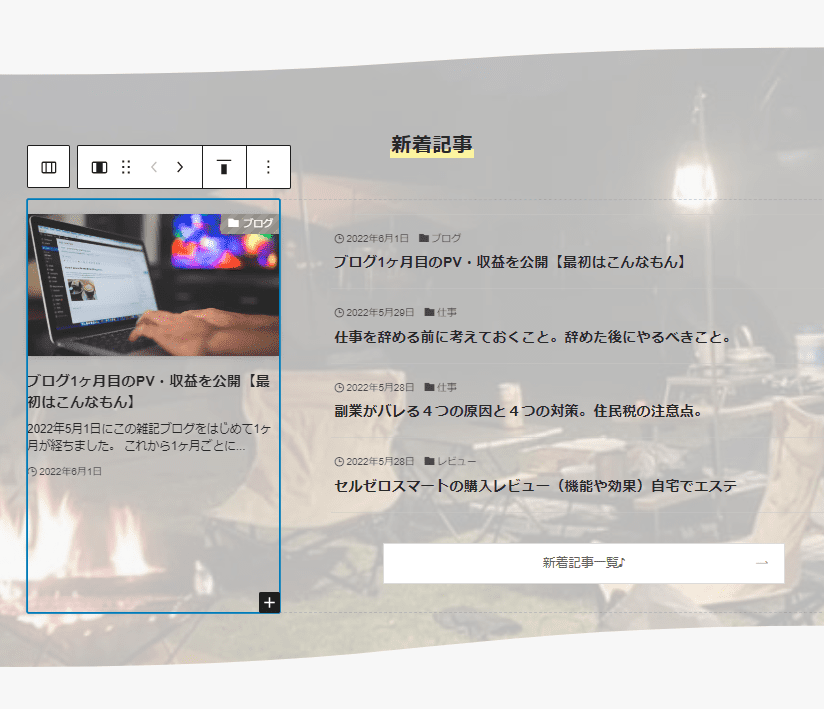
僕がSWELLで作成した雑記ブログ
>>「ペロ日記」
どっちがおしゃれに見えますか?
あきらかにSWELLで作った方がおしゃれじゃないですか?



我ながら雑記ブログのトップページ気に入ってます
これ、わざとやってないです。
両方とも、ちゃんと僕の全力フルパワーを満タン注ぎこんだトップページです。
しかも、
トップページ作成にかかった時間は、「AFFINGER6」が「SWELL」の2倍以上はかかってます。
実際に僕のブログのトップページ編集画面を見てみましょう。
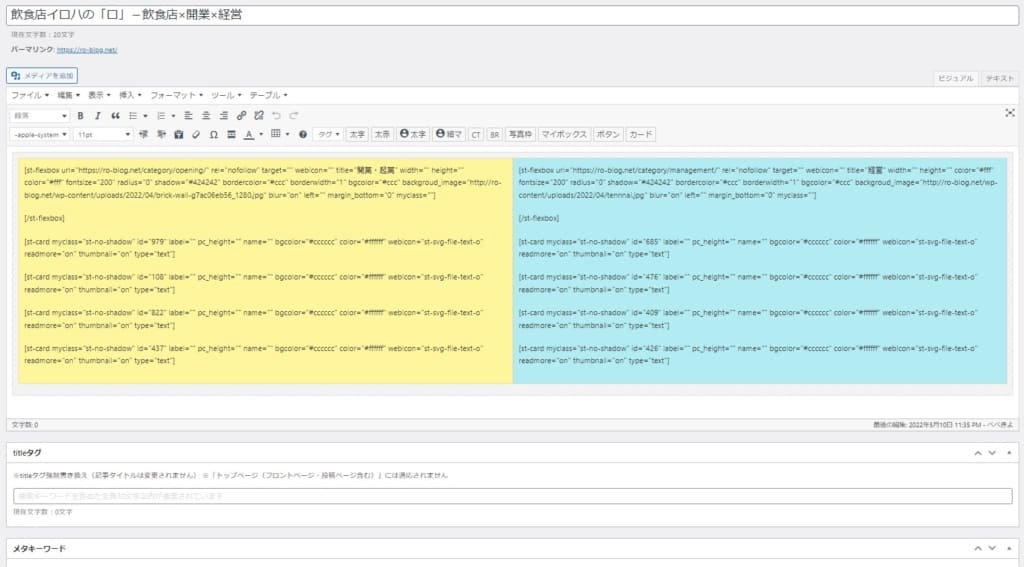
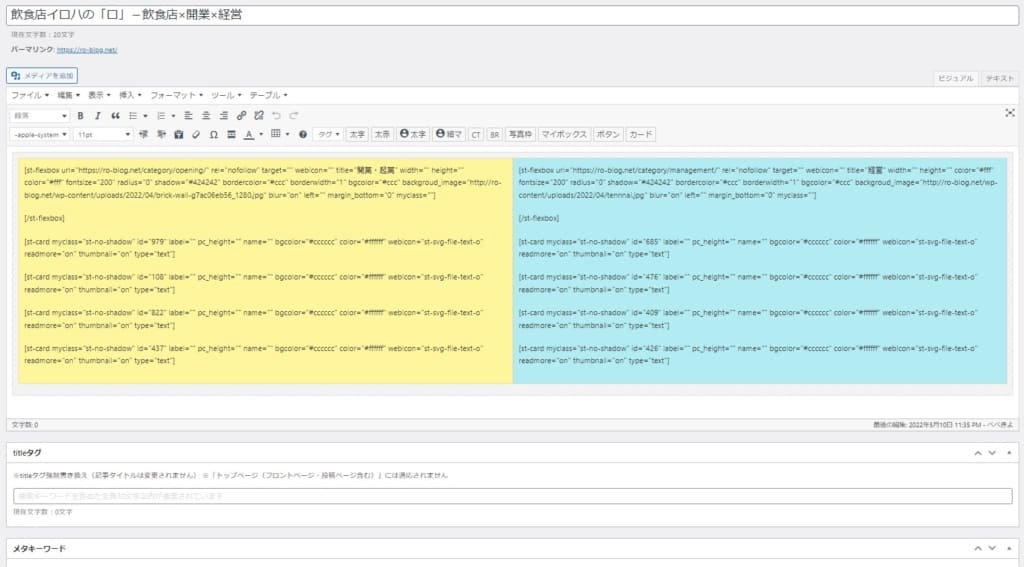
【AFFINGER6】トップページ編集画面


続いて、
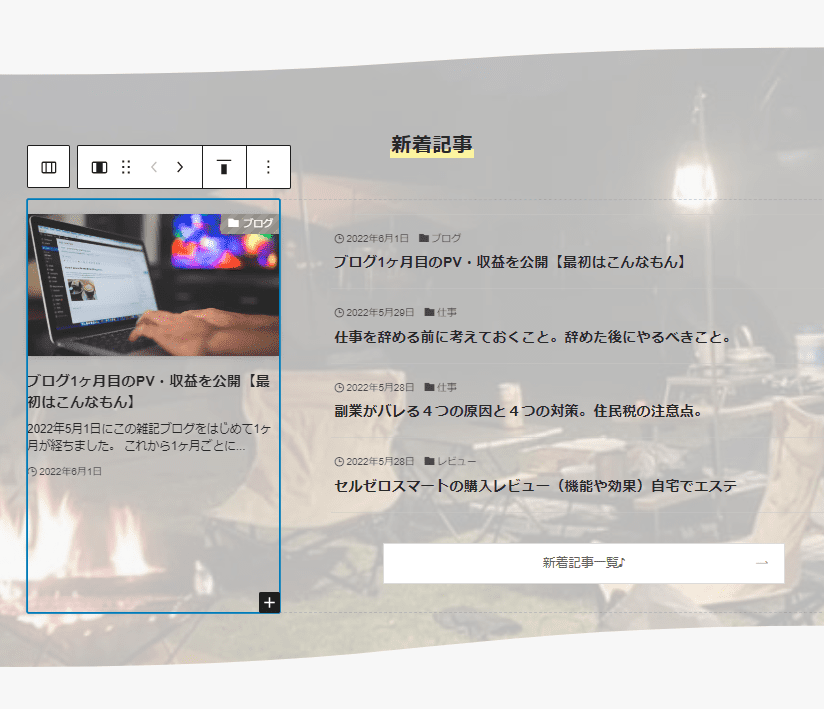
【SWELL】トップページ編集画面





もう、見ただけでわかるやん。初心者に優しいのはSWELLの方やん!
ご覧の通り、AFFINGER6がコードでいっぱいなのに対して、SWELLは視覚的に編集することが可能です。
AFFINGER6はカスタマイズ性に優れているそうなので、知識がある人ならもっと使いこなしておしゃれなページができるんだと思います。
でも、僕のような初心者は、ネットで必死に探したコードを恐る恐るコピペして作るのがやっとでした。
SWELLのデモサイトを見てみるgoogle検索で疑問点はほぼ解決できる
これは両方のテーマにいえますが、テーマに関する疑問点がでてきてもgoogle検索でほとんど解決できます。



両テーマとも、ほとんどの疑問点は誰かが記事にしてくれてます
それだけ「AFFINGER6」も「SWELL」も使ってる人が多いということだと思います。
ただし、あくまで僕の感想ですが、テーマを使っていて疑問が出てきたときに、検索から解決までにかかる時間は「SWELL」の方が速かったと思います。



「AFFINGER6」は疑問を解決している記事の内容を理解すること自体が難しいからです
AFFINGER6のカスタマイズでは、ほとんどと言っていいほどコードの話がでてくるので、初心者の僕はまずはそのコードを理解するのに時間がかかってしまいました。
比べて、SWELLは視覚的な操作での説明がほとんどなので、直感で理解できることが多いです。
直感的に操作できるのがSWELLの良いところであると僕は思います。
SWELLの特徴を見てみる記事の作成はブロックエディターが最&高
僕は、特化ブログで使っているAFFINGER6では、クラシックエディターというプラグインでずっと記事を書いています。
また、当ブログで使ってるSWELLでは、ブロックエディターを使って記事を書いてます。
AFFINGER6もブロックエディタが使えるみたいですが、僕がブログを始めた時はクラシックエディターを使った操作方法の記事が多かったので、クラシックエディターを使ってます。
実際に僕のブログの編集画面を見比べてみましょう。
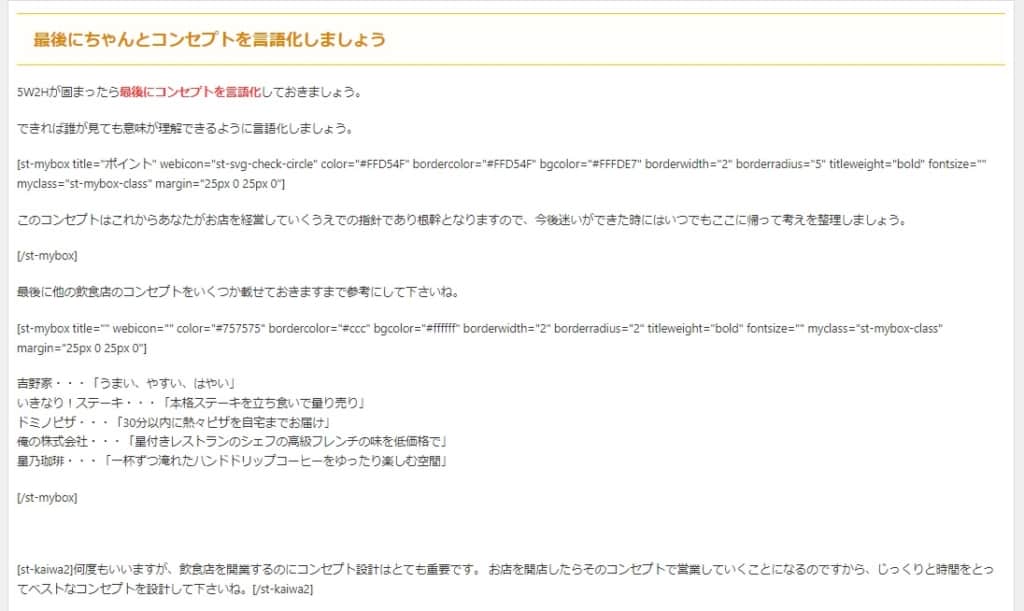
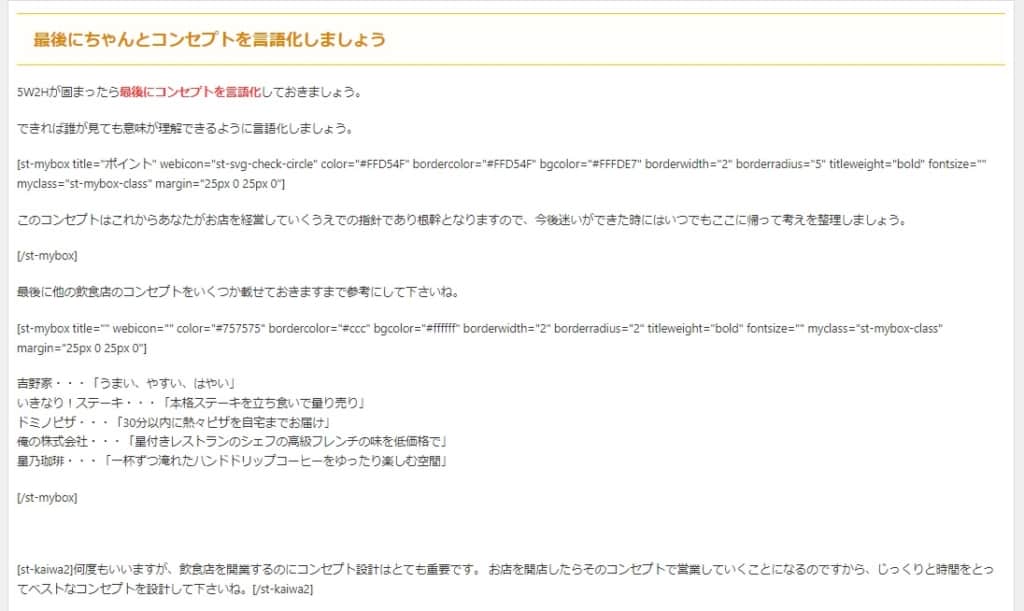
【AFFINGER6】記事の編集画面


上図、AFFINGER6のプレビュー画面がこちら


続いて、
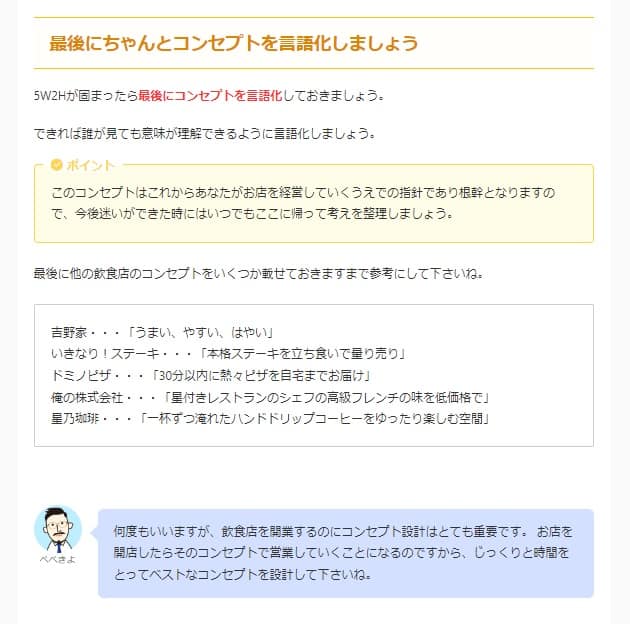
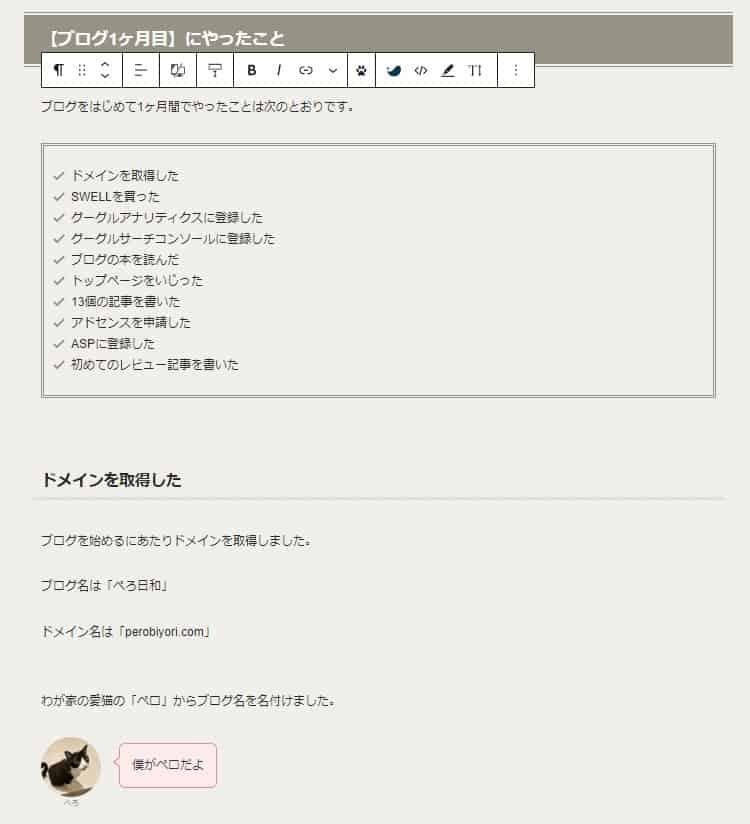
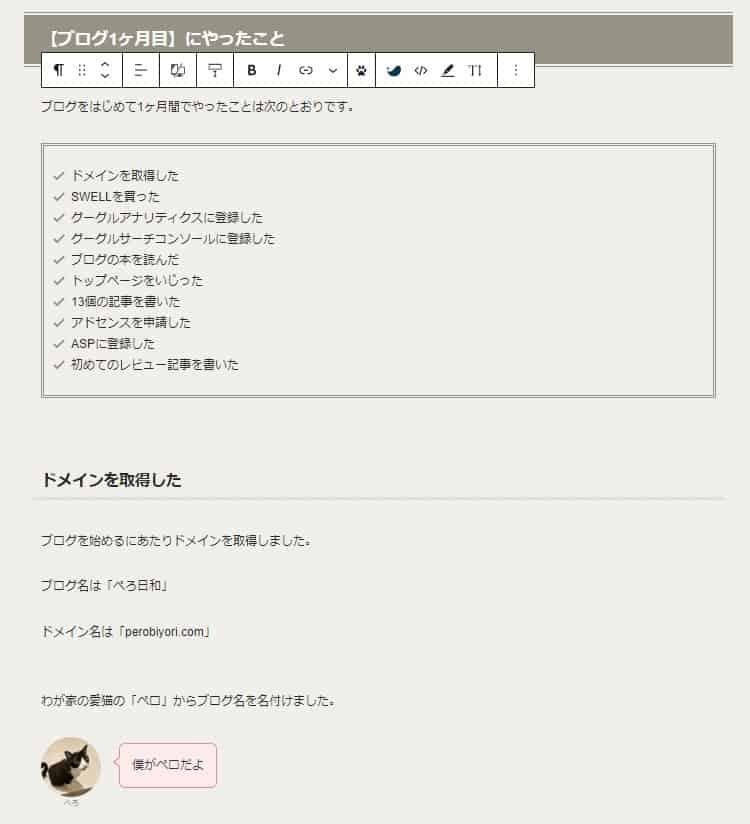
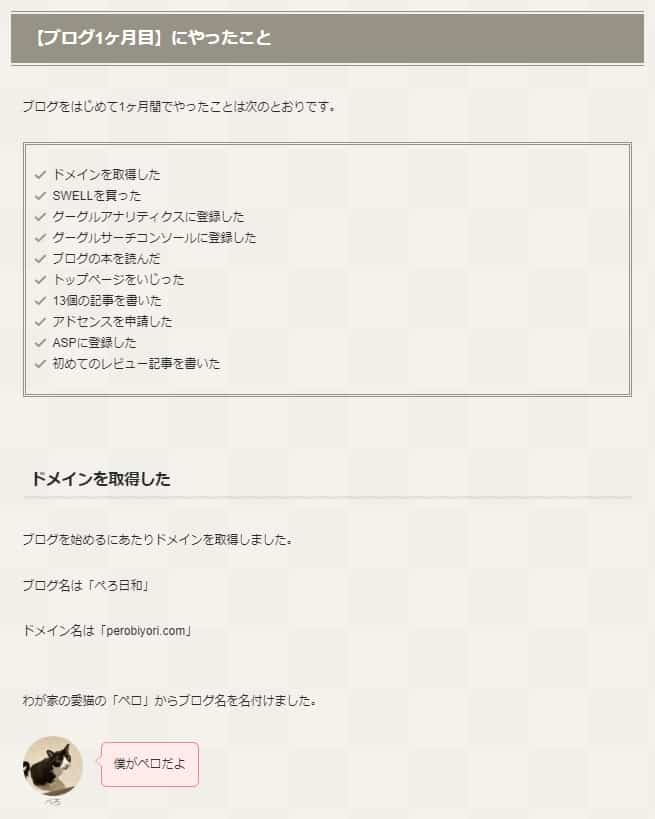
【SWELL】記事の編集画面


上図、SWELLのプレビュー画面がこちら


AFFINGER6の編集画面がコードでガチャガチャしてるのに対して、SWELLは編集画面がプレビュー画面とほぼ同じように見えますね。
なので、記事の内容を変更したら、いちいちプレビュー画面に切り替えて変更箇所を確認をするという作業をAFFINGER6ではやっていましたが、SWELLではその回数が圧倒的に減りました。



何気にプレビュー画面への切り替えってストレスなんですよね
SWELLを使ってる多くの方が「記事が書きやすい」と言ってるのは、こういう部分もあるんだろうと思います。
SWELLのデモサイトを見てみるまとめ:ブログが楽しく書けるようになりました
初心者の僕は、新たにSWELLを買って結果的に良かったと思ってます。
その理由をまとめると
- SWELLにしてから記事を書くスピードが上がった
- AFFINGER6を猛勉強してデザインするよりもSWELL買った方が時短だった
- ブロックエディターがめちゃくちゃ使いやすかった
- おしゃれなブログになったのでブログのモチベーションが上がった
- (おまけ)ページの読み込みスピードがSWELLの方が高かった



結論:初心者が色々時短したいならおしゃれなSWELLが超おすすめです!
SWELLを使ってバリバリ記事を書いていきましょう♪
\ 初心者におすすめのWPテーマ /


クリックすると公式ページに飛びます